“Per essere sereni, bisogna conoscere i confini delle
nostre possibilità, e amarci come siamo.”
Romano Battaglia
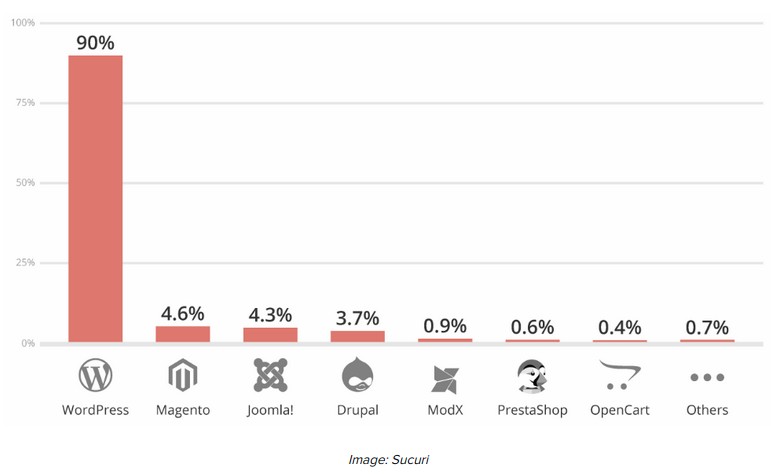
Secondo gli ultimi dati, nel 2018 il 90% dei siti web “bucati” girava su piattaforma WordPress.

Probabilmente la notizia non vi sorprenderà, vista l’ampia diffusione del CMS WordPress in ogni dove. E non vi stupirà neanche scoprire che solo il 36% –sempre secondo le stime diffuse da Sucuri– è stato violato perché non era aggiornato.
WordPress è facilissimo da installare e da usare. Basta davvero poco per avviare il proprio blog, magari con un tema carino (a proposito, evitate i temi scaricati da siti warez, poiché spesso portano con sé delle antipatiche backdoor…).
Io stesso uso WordPress come CMS per la maggior parte dei siti web che gestisco, compreso questo mio blog.
Da qualche mese ho scoperto il fantastico servizio GitHub Pages, che detta in due parole permette di ospitare un sito web su un repository GitHub (se non sapete cosa è un repository GitHub, meglio partire da lì). Ovviamente dimenticatevi codice PHP e backend DBMS: qui solo noiose ma sicure, veloci e affidabili pagine HTML statiche!
Cosa c’entra WordPress con GitHub Pages?
In poche parole, così: realizzo il sito web con WordPress, staticizzo e carico sul repository in GitHub Pages.
Questo permette di beneficiare della flessibilità e comodità del CMS WordPress con la sicurezza e velocità di pagine web statiche ospitate sui server veloci e performanti di GitHub.
Il tutto, se volete, gratuitamente.
Ovviamente non esistono pranzi gratis: ci sono alcuni limiti di cui tener conto prima di procedere.
Pagine statiche, non dinamiche
Si possono servire solo pagine HTML statiche, senza la possibilità di inserire codice in PHP. È possibile usare script in Javascript, ovviamente, poiché saranno eseguiti sul client. Un limite di cui tener conto, poiché non sarà possibile usare molti elementi di WordPress, tra cui i commenti. Anche altre parti dinamiche elaborate da eventuali plugin, come visualizzazione di feed (Twitter? Instagram?) non saranno disponibili, a meno che non si tratti di qualcosa solo javascript. Sarà necessario tenere conto di questi aspetti anche quando si sceglie il tema da utilizzare.
Il vantaggio è che, a differenza di una piattaforma CMS WordPress online, non serve avere un DBMS attivo né preoccuparsi di tutte le questioni relative alla sicurezza e hardening del sito web.
WordPress in locale
Si inizia da qui, da installare in locale, sul proprio sistema/server di riferimento, tutto l’ecosistema LAMP per WordPress: Apache2, PHP, MySQL. Si predispone tutto il necessario per far funzionare il sito web, tema e plugins compresi (ricordatevi che, essendo pagine statiche con i limiti già sottolineati, molti plugin non funzioneranno o non saranno comunque necessari. Akismet, ad esempio, non vi servirà più).
Quando il sito web, al sicuro sul PC o sulla Rete interna, sarà funzionante, è possibile procedere con gli step successivi.
Creare un nuovo repository su GitHub
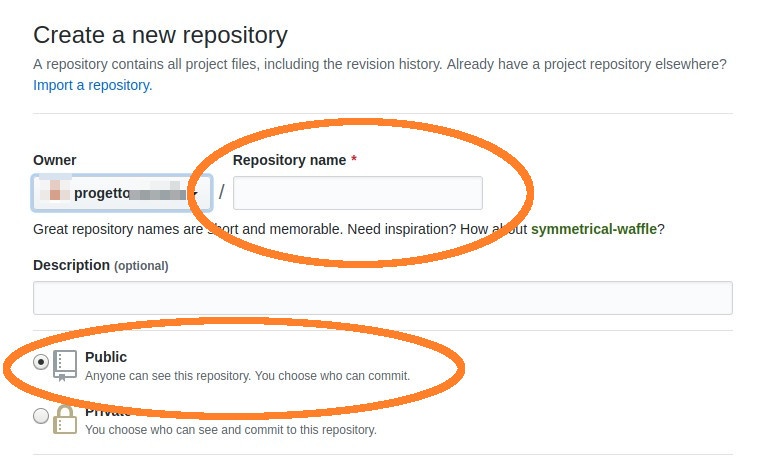
Dopo aver attivato un account su GitHub (se avete già un account su GitHub, magari per il codice, personalmente suggerisco di farne uno ad-hoc per ogni sito web), si crea un nuovo repository cliccando sul pulsante “+” in alto a destra e scegliendo “New Repository“.

Il nome del repository deve riflettere il dominio del sito web che vogliamo. Ad esempio, per un dominio di terzo livello su github.io, il [nome scelto] lo renderà disponibile all’URL [home scelto].github.io. Per un dominio di secondo livello (vedremo dopo i dettagli) è necessario inserire il nome a dominio (senza www), es [miosito].it
Dopo aver creato il repository, siamo pronti per caricare le nostre pagine web!
Come genero pagine statiche da un CMS WordPress?
Esistono svariati sistemi per farlo ma il più comodo e funzionale è utilizzare un plugin come WP2Static, che tra l’altro gestisce anche l’esportazione delle pagine statiche su GitHub: il tutto non è più difficile, dopo aver effettuato le impostazioni, di un paio di clicks!
Dopo aver installato il plugin WP2Static, si procede con la sua configurazione impostando sia il nome del repository che il personal access token per l’accesso a GitHub, generata a questa pagina: github.com/settings/tokens/new, avendo l’accortezza di mettere la spunta alla sezione “repo”.

il token generato andrà utilizzato nelle impostazioni di WP2Static scegliendo GitHub Pages come plugin di output.

per verificare la correttezza delle impostazioni, utilizziamo il pulsante “Test GitHub Settings” e, se tutto è OK, ricordatevi di salvarle cliccando su “Save current options“, prima di procedere con la staticizzazione del sito (“Start static site export“).

Posso usare un dominio di secondo livello?
GitHub Pages mette a disposizione un dominio di terzo livello [sitoweb].github.io ma è possibile utilizzare il proprio dominio di secondo livello, acquistato su un qualsiasi provider che permetta di gestire la zona DNS. E’ sufficiente modificare la zona DNS impostando come record A:
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153(se ve lo chiedeste, si può indicare più records A in una zona DNS)
Dopodiché, dopo il primo commit dei files, è necessario andare sulla sezione Settings del nostro repository creato su GitHub (con il medesimo nome del dominio) e impostare le proprietà così:

Ricordatevi che dovrete attendere la corretta propagazione del DNS relativo al dominio prima di poter verificare e utilizzare le pagine web. Potete usare il sito whatsmydns.net per verificarlo.

A questo punto dovreste avere il vostro sito web online, veloce e funzionante, senza dovervi far venire mal di testa per mettere in sicurezza WordPress…
Conclusioni
Al momento ho circa 5 siti web staticizzati e ospitati su GitHub Pages, senza mai aver avuto alcun problema. Prima di scoprire GitHub Pages, erano CMS WordPress esposti alle minacce presenti in Rete, non con qualche inconveniente: tra il DBMS che smetteva di funzionare, lo spazio che finiva, la memoria sempre al limite… sicuri che ne valga sempre la pena?
Staticizzare i siti web che gestite, ovviamente previo studio di fattibilità, è indubbiamente una tecnica eccellente per renderli più sicuri, veloci e funzionanti. Spero che questa veloce guida possa aiutarvi nell’affrontare le piccole difficoltà che incontrerete.
Go static!

2 comments
Per GitHub Pages ti consiglio di provare Jekyll.
Grazie, mi sono ripromesso di farlo appena possibile!